Jenkins上でビルドとテストを実行したいと思います。
通常はJenkins用のサーバーをたてて、そこで利用するかと思いますが今回は簡単に自身のPCにインストールして利用します。
※Jenkinsはサーバー上にインストールして利用するためオンプレ型のツールとも呼ばれています
Jenkinsとは
CI(継続的インテグレーション)、CD(継続的デプロイメント)を促進するオープンソースのツールです。要はソフトウェア開発のビルドやテスト、デプロイを自動化するためのツールとなります。
CI/CDとは、ソフトウェア開発の手法の一つで開発のスピードや品質担保等のために用いられます。
準備
Jenkinsインストール
Jenkinsのインストールをします。OSによって若干異なります。
今回はMacOSでの手順を下記に記載しています。
(Windowsでもインストールの若干違いがあるだけでセットアップは変わらないはず。。。)
インストール手順
build.gradle修正
build.gradleにwarファイルを作成する用に一部修正を加えます。
plugins {
id 'org.springframework.boot' version '2.4.5'
id 'io.spring.dependency-management' version '1.0.11.RELEASE'
id 'java'
id 'jacoco'
id 'war'
}
group = 'com'
version = '1.0.0'
sourceCompatibility = '8'
repositories {
mavenCentral()
}
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-data-jdbc'
implementation 'org.springframework.boot:spring-boot-starter-security'
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'org.springframework.boot:spring-boot-starter-validation'
implementation 'org.springframework.boot:spring-boot-starter-web'
implementation 'org.thymeleaf.extras:thymeleaf-extras-springsecurity5'
runtimeOnly 'com.h2database:h2'
runtimeOnly 'org.postgresql:postgresql'
testImplementation 'org.jmockit:jmockit:1.48'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
testImplementation 'org.springframework.security:spring-security-test'
}
test {
useJUnitPlatform()
}
jacoco {
toolVersion = "0.8.7"
}
id ‘war’ を追加しています。
war・・・Javaで作られたアプリケーションを一つにファイルにまとめたもの
Github設定
JenkinsではGithubに上がっているソースを取得し、そこからジョブを実行することができます。
そのためGithubのアカウントを作成して、作成したプログラムをGit上にあげます。
※Githubで検索するとアカウント作成方法や手順等がわかりやすく載っています。
Jenkins設定
設定
Jenkinsの設定をしていきます。
Java,gradleの設定
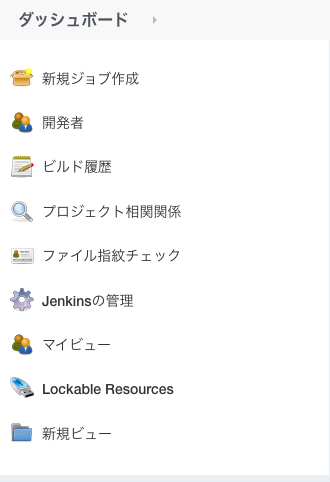
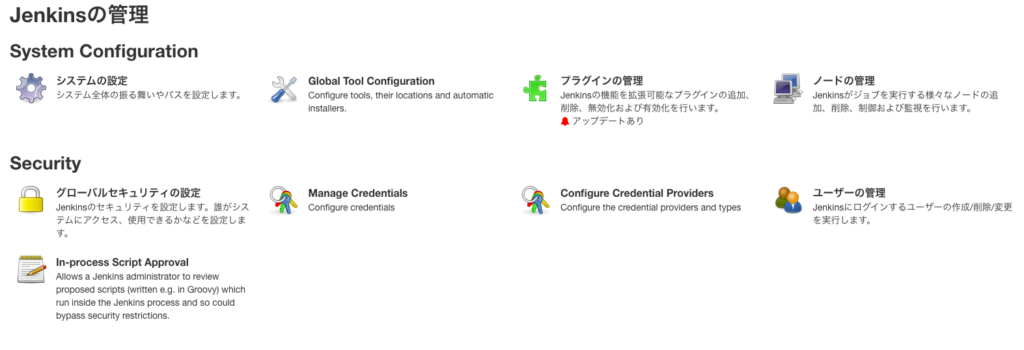
ダッシュボードよりJenkinsの管理を選択します。

Global Tool Configurationを選択します。

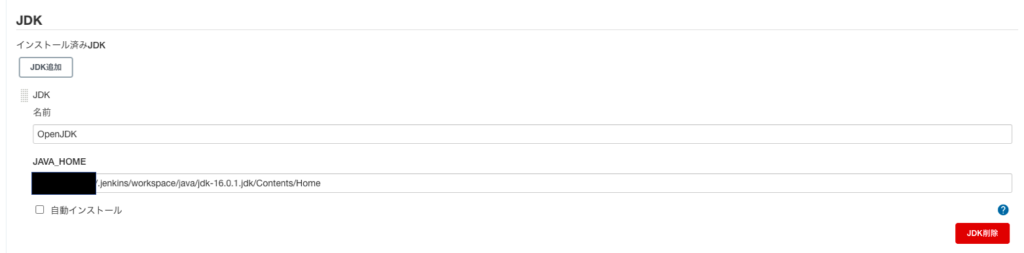
【JDK】
JDK追加を選択し、開発時に指定したいOpenJDKのパスを記載します。
※存在しないパスを入力すると、エラーメッセージが表示されます。

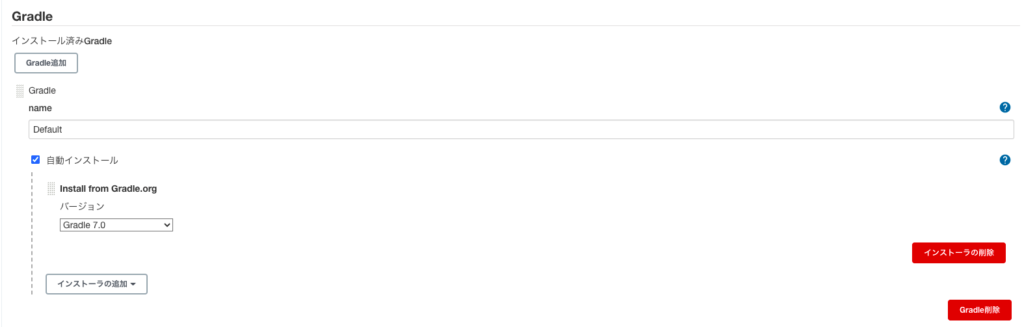
【Gradle】
Gradle追加を選択し、
※Gradleを使用するには「Gradle Plugin」がインストールされている必要がありますが、初期セットアップでインストールされているはずです。
自動インストールにチェックをいれ、バージョンを指定します。

ジョブ作成
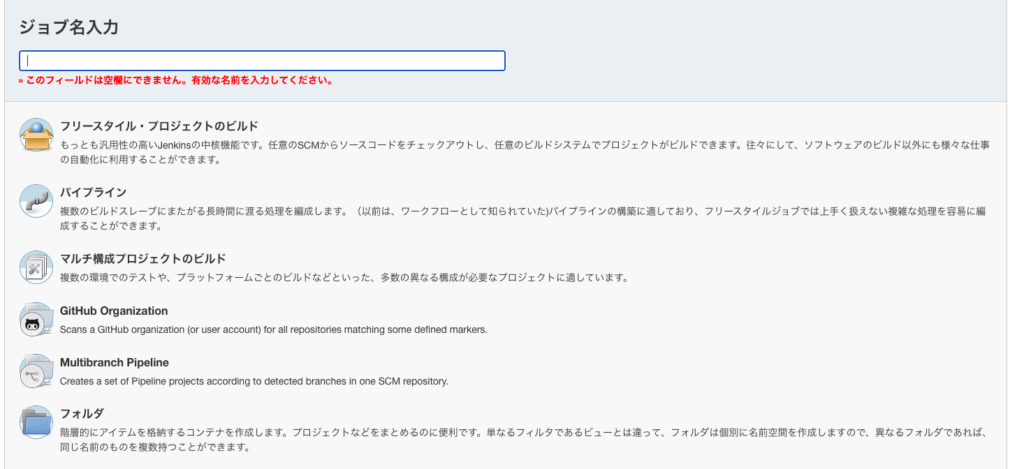
ダッシュボードから「新規ジョブ作成」を選択します。
ジョブ名に任意の名前を入力し、「フリースタイル・プロジェクトのビルド」を選択、OKを押します。
※色々種類がありますが、GUIで簡単に設定できるものを選択しました

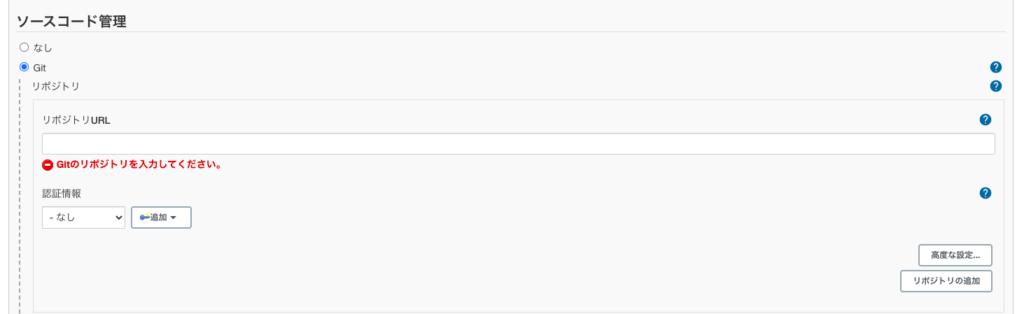
「ソースコードの管理」で「Git」を選択します。
※リポジトリURLは認証方法によって若干変わるので注意
Github上で確認可能

自身のリポジトリURLを入力します。

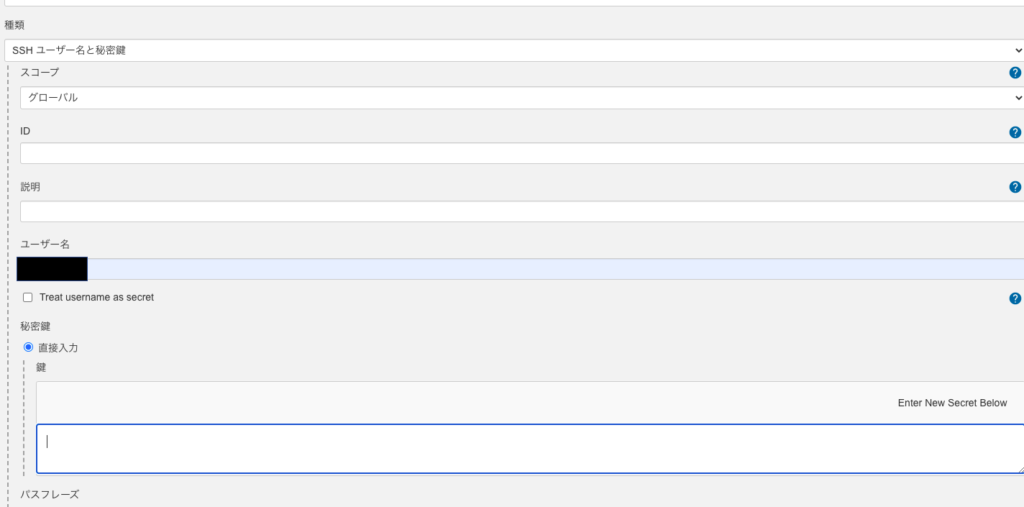
認証情報の追加、Jenkinsを選択します。
私の場合SSH認証のため種類をSSHにして、ユーザ名、秘密鍵を入力します。

認証情報から↑で作成した情報を選択します。
※エラーがあるとメッセージが表示されます。
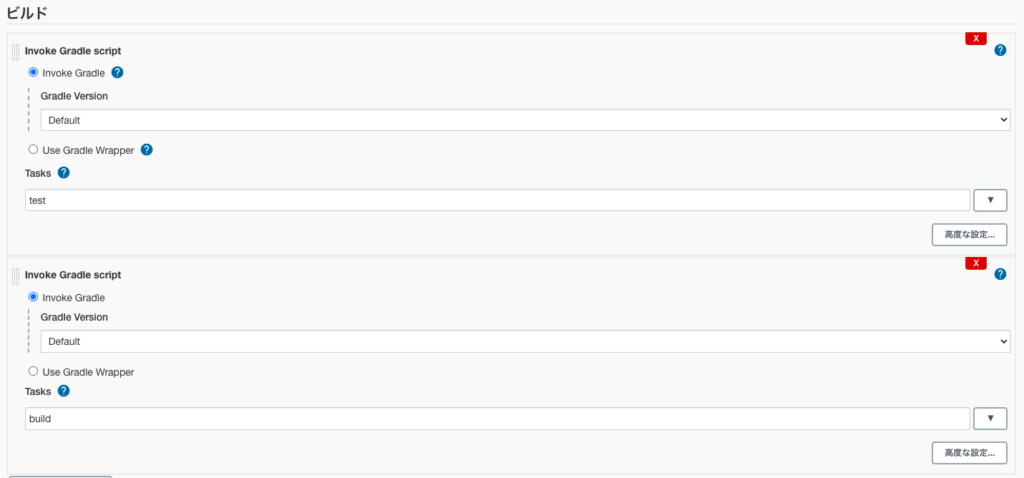
ビルドで「ビルド手順の追加」を「Invoke Gradle script」を選択します。
Gradle Versionを設定で指定したGradleを選択します。
2つ作成し、「Tasks」にそれぞれ「build」「test」を入力します。
一つ目でテストコードの実行、二つ目でビルドの実行をしています。

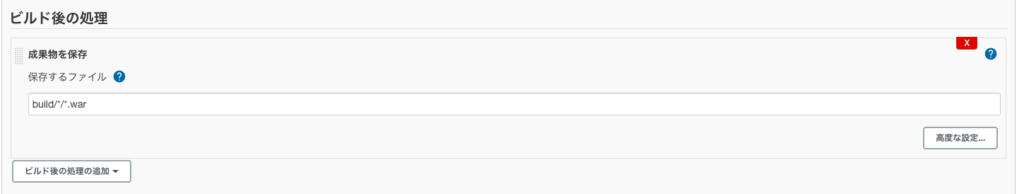
「ビルド後の処理」で「ビルド後の処理の追加」、「成果物を保存」を選択します。
保存するファイルにwarファイルが作成する場所を入力します。
特段指定していなければ画像と同じで大丈夫かと思います。
※一度も実行していない場合は。ファイルがありませんとエラーになる可能性があります

全て設定したら保存を選択します。
ジョブ実行
ダッシュボードからでも実行できますが、作成したsampleジョブを選択します。
「ビルド実行」を選択します。

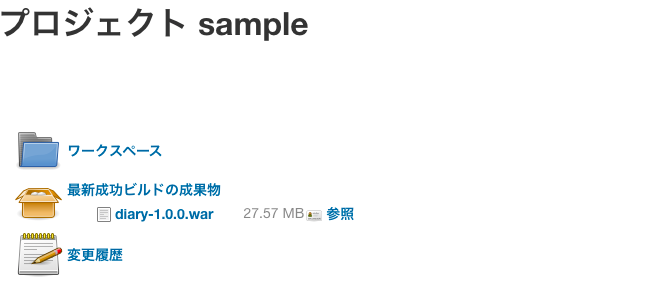
成功すると最終成果物が出力され、ビルド履歴が緑色になります。


ビルドの履歴がログを確認することができます。
テストコードをあえて誤ったのものに変更し、ジョブが失敗することとかも実施してみましょう。
補足
本来ジョブはGitにPUSHやマージした際に自動で実行されるようにしたりします。
自身のPCにインストールした場合はそこまでの設定はできないようです。
(ngrokを使用したりすればできるようですが。。。)
仮想環境にインストールしたり、他サーバーにインストールする必要があるようです。
最後に
ここまでで、このWebアプリ作成は終わりとなります。
みなさまの参考に少しでもなれば幸いです。これからもこのような記事をどんどんあげていこうと思います。


