はじめに
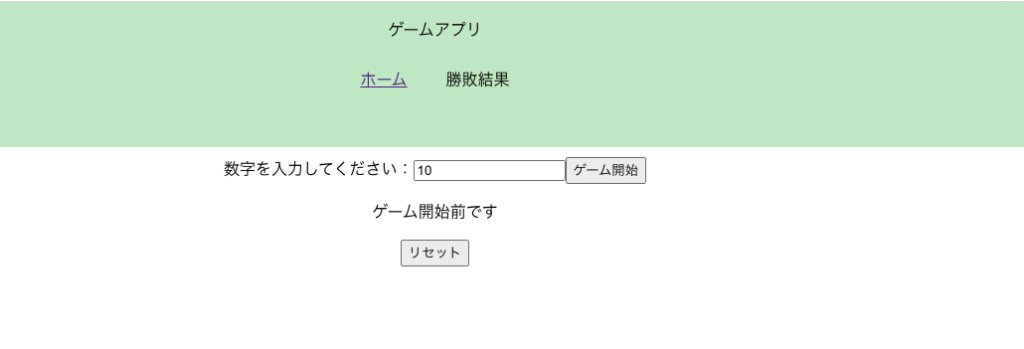
useStateを利用して、数字を1ずつ増やしていき特定の数字を言ったら負けとなるゲームを作成していきます。
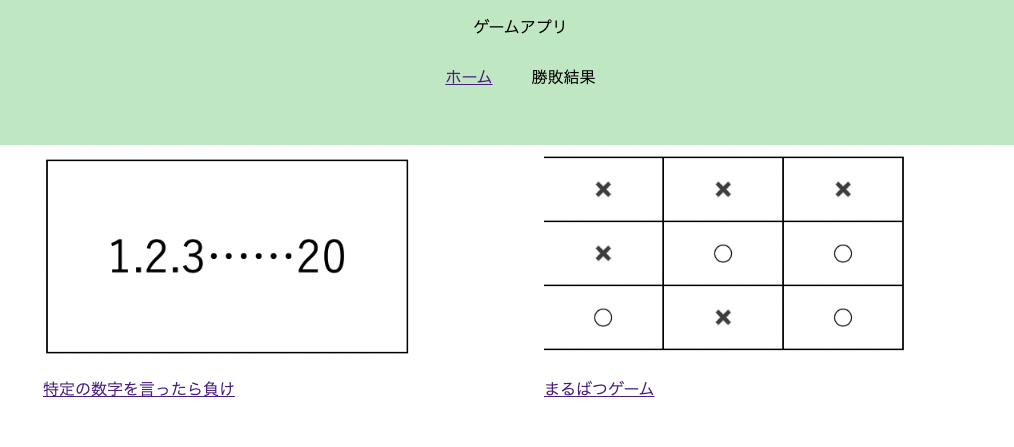
ゲーム一覧を表示し、その中から対象ゲームを選択するとゲームが利用できるようにします。


利用する主な技術
useState
React 16.8で追加された機能で関数コンポーネントでstateを管理することが可能です。
定義する際は1つ目にstate変数、2つ目にstateを更新するようの関数を定義します。
(任意の名前で定義)
右辺にuseState(引数)という形で記載し、引数には初期値を設定します。
stateを更新すると再レンダリングされます。
const [numCount, setNumCount] = useState(0);
react-router-dom
作成するゲームには直接関係ありませんが、画面遷移(コンポーネントの切り替え)に使用します。
createBrowserRouterやRouterProvider、Outletを使用します。
プロジェクト作成
前提として、npmを利用するのでnode.js等の環境はある前提で進めます。
作成したいフォルダでコマンドを実行します。
gameappの箇所は任意のプロジェクト名です。
npx create-react-app gameapp
実行するとプロジェクトが作成されます。
参考文献

Home v6.14.1

useState – React
The library for web and native user interfaces


