Cocoonテーマを利用すると簡単にヘッダーメニューを設定することが可能です。
最近PCとモバイルで簡単にメニューの使い分けができることを知ったので紹介いたします。
PCにはメニューの項目を3つ表示し、モバイル端末ではメニューの項目を2つ表示するといったようなことができます。
方法
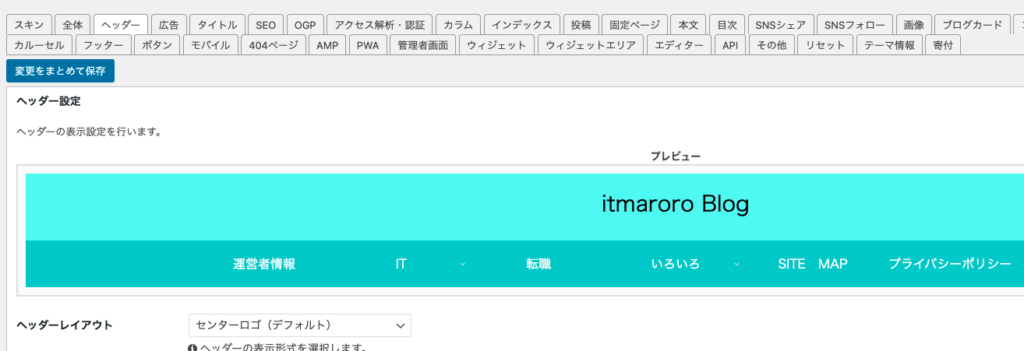
ヘッダーメニューとはここの部分になります。

メニュー作成
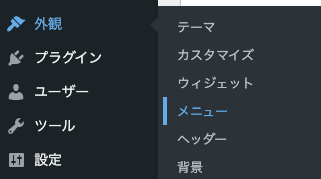
WordPressの管理者画面から「外観」→「メニュー」を選択します。

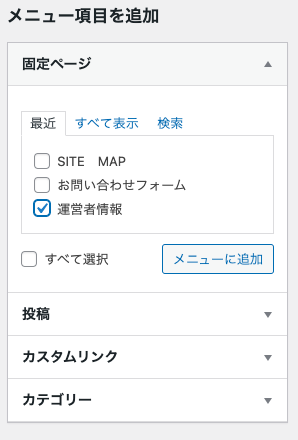
メニューの項目として設定できるのは以下4点からです。

固定ページを追加したい場合、追加したいページにチェックを入れて「メニューに追加」を選択します。

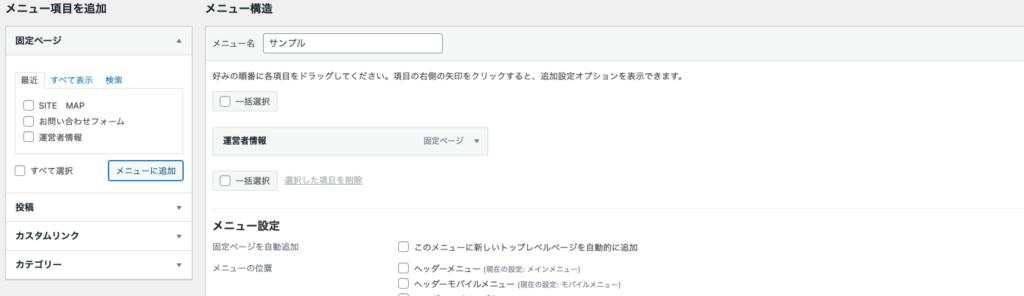
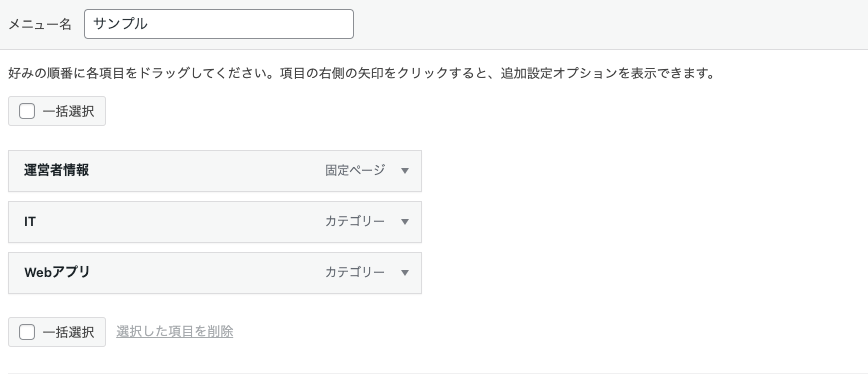
すると、このように追加されます。

表示したい項目を上記の用に追加していきます。
項目の順番は↓にも記載がありますが、ドラッグアンドドロップで簡単に変更可能です。

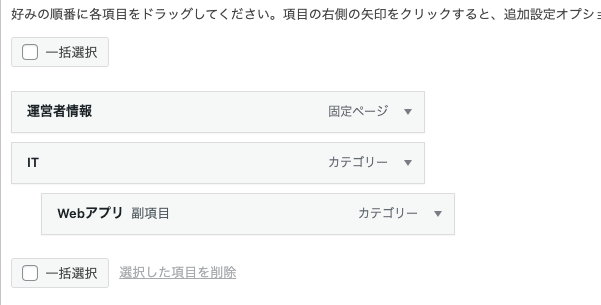
サブメニューにしたい場合は、ドラッグアンドドロップで可能です。
親項目の下に持っていき若干右にずらすと点線が表示され、ドロップすると↓のように階層ができます。

注意!
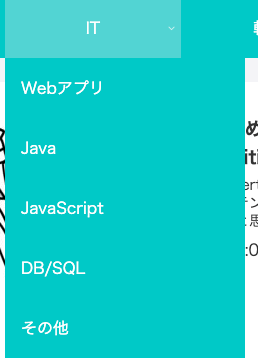
モバイル端末ではサブメニューは適用されないみたいです。
↓のように展開されない

最後に保存すれば作成完了です。
※メニューの背景色や幅等は「Cocoon設定」→「Cocoon設定」→「ヘッダー」から変更可能です。


使い分け
管理者画面から「外観」→「メニュー」を選択します。
「新しいメニューを作成しましょう」を選択すると新規メニューができます。
複数メニューを作成することでPCとモバイル端末での使い分けが可能です。
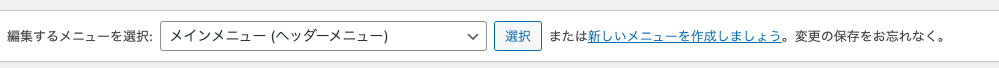
「編集するメニューを選択」のところで作成したメニューの一覧がプルダウンで選べます。選択ボタンを押すことで対象メニューを編集できます。

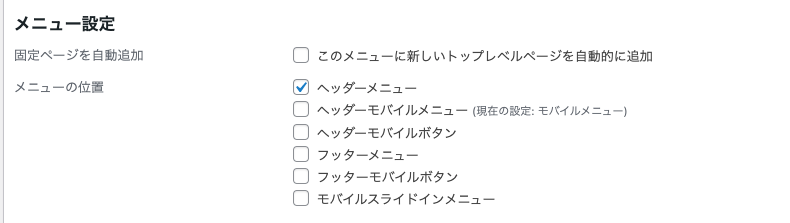
対象のメニューを選択し画面下に表示されている「メニュー設定」設定を変更します。
ヘッダーメニューにチェックするとPC画面に適用されます。
ヘッダーモバイルメニューにチェックするとモバイル端末に適用されます。簡単ですね。
チェックを入れたら保存で設定完了です。
モバイルスライドインメニューにチェックを入れるとモバイル端末のメニューがスライド形式に変わるみたいです。

最後に
Cocoonテーマは無料なのにも関わらず非常に使いやすく便利な機能も多いです。
メニューでは他にも色や幅なども簡単にカスタマイズすることが可能です。
いろいろなカスタマイズが簡単にできるので、うれしいです。


