Chromeの拡張機能「Talend API Tester(旧:Restlet Client)」を使用して簡単にAPIのテストをしてみます。
「Talend API Tester」で簡単にAPIの実行することが可能です。
(APIの実行以外の機能もあります)
インストール
chromeのウェブストアからインストールします。
ウェブストア

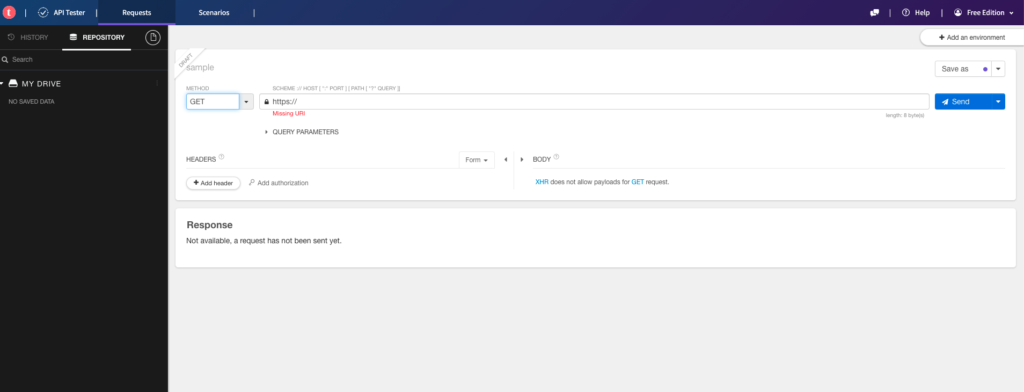
拡張機能を開くと↓の画面が表示されます。

APIテスト
※ステータスコードや返却値、パラメータのして方法はAPIの実装により異なります。
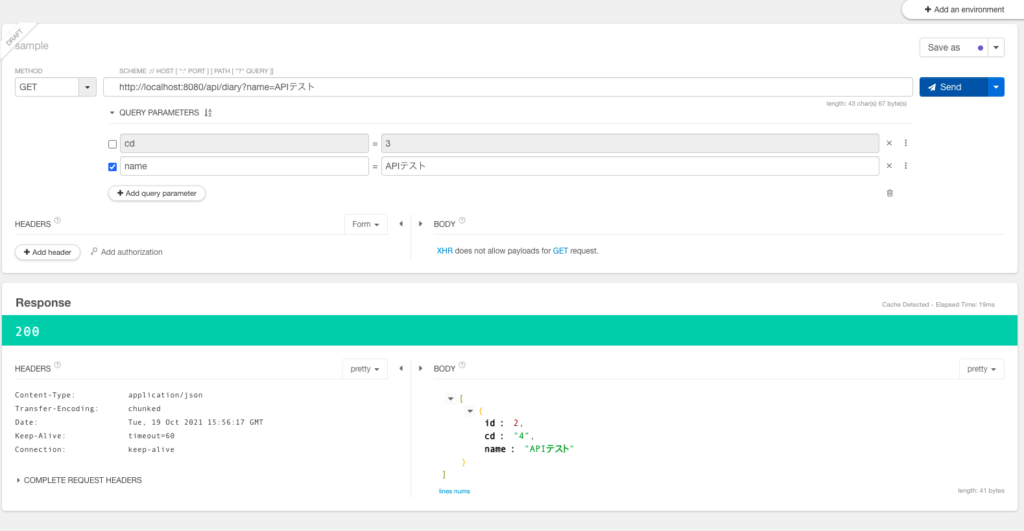
GET
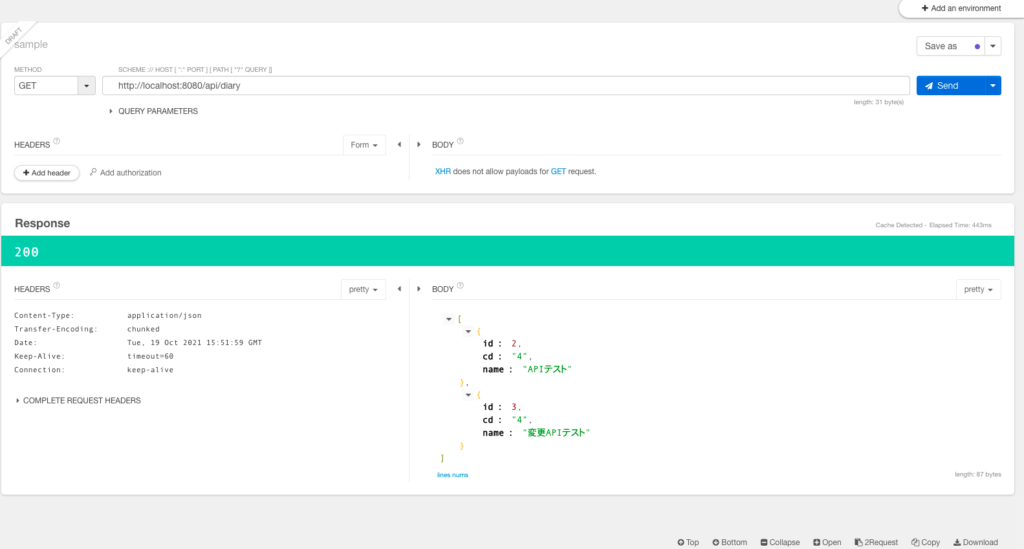
GETのテストをしてみます。
Methodを選択し、URIを入力します。
「Send」を選択すると実行されます。

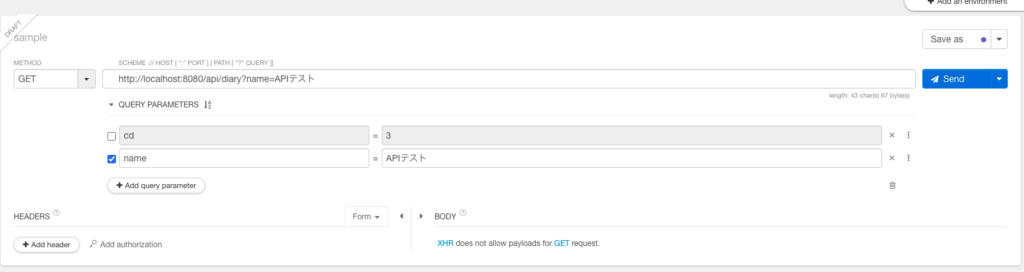
クエリパラメータも指定することが可能です。
「QUERY PARAMETERS」を選択するとキーとバリューを入力できます。
チェックを入れているキーがURI部分のパラメータに付加されます。

これで実行すると

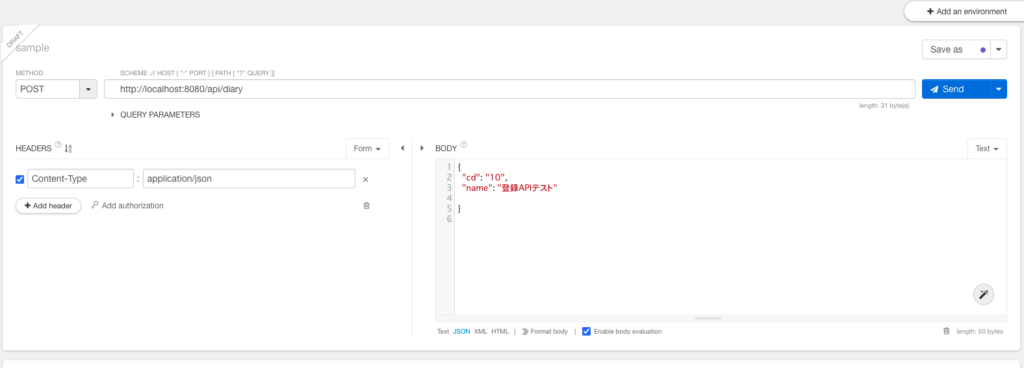
POST
POSTの実行をしてみます。
Methodを「POST」に変更します。
POSTの時はBody部にデータを設定すると思います。
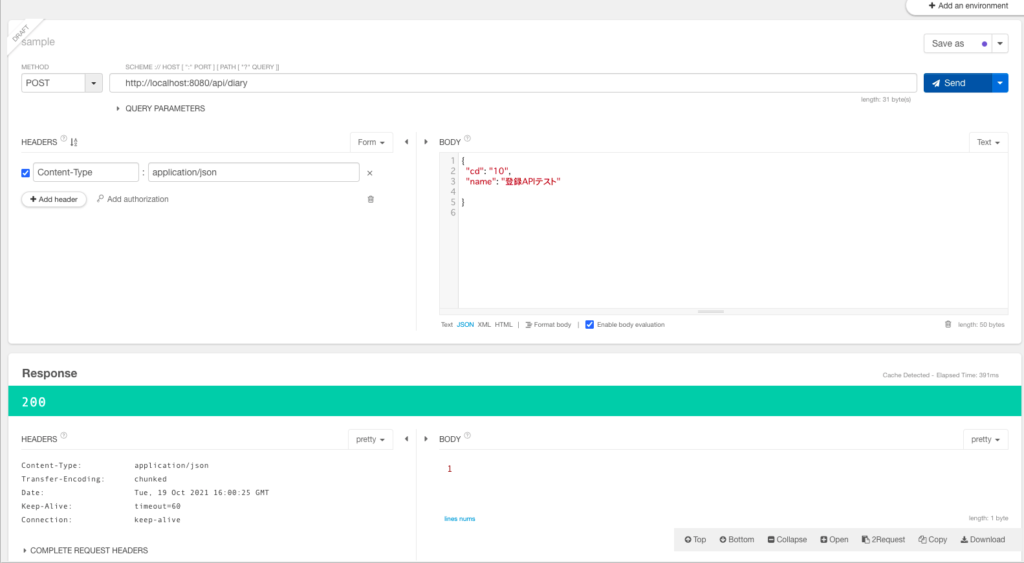
なので↓のようにデータを設定することができます。

これで実行してみると

最後に
Talend API TesterはAPIのテストする以外にもプロジェクトを作成して情報を保存したり、認証設定の確認ができるみたいです。
Chrome以外のブラウザも拡張機能でAPIをテストする機能があります。
ブラウザ以外にも「Postman」等のツールを利用することでテストすることができます。
参考文献
リクエストエディター - Cloud
Talend Cloud API Tester のリクエストエディターでは、HTTPリクエストを定義できます。


