Spring Bootの概要、特徴を説明してプロジェクト作成していきます。
概要は別にいらない!という方は「Bootstrap概要/インストール」から見ていただければと思います。
Spring Boot概要
Spring BootはSpring Frameworkを簡単にしたものです。
Spring Frameworkは開発する際に様々な設定が必要で、難易度の高いものになっています。
これらの設定がSpring Bootでは不要となりました。
まあ、Javaでアプリケーションを作成するのフレームワークの一つです。
フレームワークを利用することで認証機能やDB接続なども簡単に実装することが可能です。
Springの特徴の一つであるDIについて紹介します。
DI(依存性の注入)
※Dependency Injection
Javaで作成するアプリケーションは基本複数のクラスで成り立っています。
↓のようなサンプルにある通り他のクラスを「new」してインスタンス化し使用します。
CalcServiceクラスが存在しないと動かないクラスとなります。
それをDemoクラスはCalcServiceに依存しているというような表現をします。
// 1
public class Demo {
public void show() {
// Calcクラスをインスタンス化
CalcService ca = new CalcService();
// 引数の値を倍にして返すメソッド
int num = ca.doubleNum(3);
System.out.println(num);
}
}
注入とは、上記のように内部でインスタンスを生成するのではなく
外部からインスタンスを渡してあげることです。
Springで書くと↓のように書くことができます。
// 2
public class Demo {
@Autowired
private Calc ca;
// コンストラクタインジェクション
@Autowired
public Demo(Calc ca) {
this.ca = ca;
}
public void show() {
// 引数の値を倍にして返すメソッド
int num = ca.doubleNum(3);
System.out.println(num);
}
}
Demoクラスで用いているCalcクラスのインスタンスを外部から渡してします。
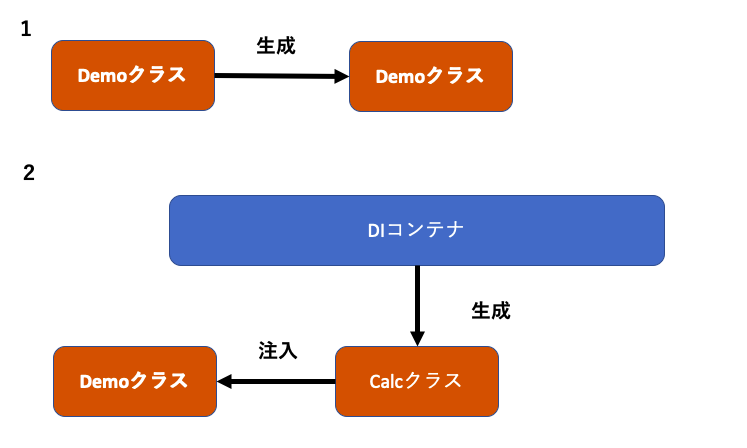
DIを利用する外部からの注入となります。ここでいう外部とはSpringの場合は「DIコンテナ」と呼ばれるものになります。
1の実行するクラスがインスタンスを生成している場合は実行するクラスが制御しています。
2では外部からインスタンスを注入しているのでクラスの制御は外部が行なっています。
2の方法は「制御の反転の原則(IoC)」を実現する一つです。

なんだか難しいですね。。。
とりあえず、DIを利用するとこんなメリットがあります。
・インスタンスの生成と依存関係をソースコードから切り離せる
・コンポーネント間が疎結合になる
クラスのインスタンスが外部から受け取るので、インターフェースを受け取るようにし
柔軟に変更することも可能になる。
単体テストがしやすくなる
・インスタンスの制御が可能(ライフサイクルやスコープ)
Bootstrap概要/インストール
BootstrapとはUIフレームワークの一つです。
利用することでレスポンシブWebデザインやデザイン等を簡単にカスタマイズすることが可能です。
これからのアプリ作成において利用することが可能なのでインストールしておきましょう。
①まず公式サイトにアクセスします。
https://getbootstrap.jp/
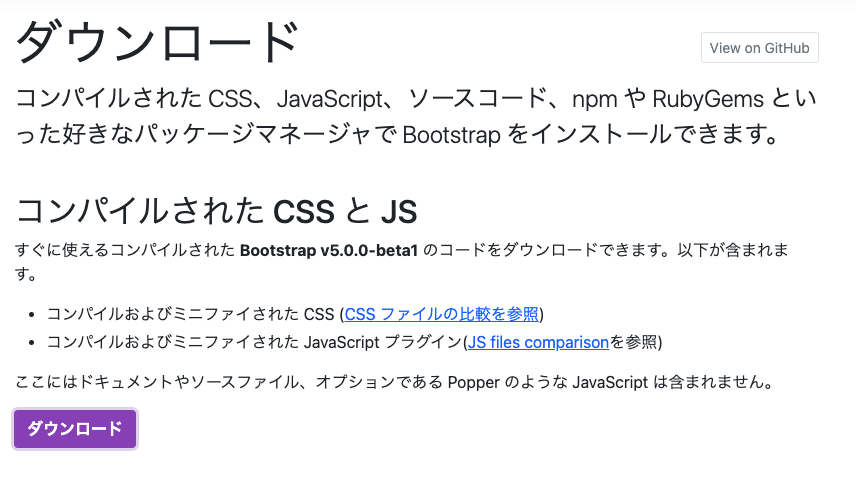
②ダウンロードします。
ダウンロードを選択します。

コンパイルされたCSSとJS でダウンロードを選択するとダウンロードされます。
後ほど使用します。

プロジェクト作成
①Springのプロジェクトを作成します。
Package Explorer内で右クリックします。
(Fileから選択するのでも同じです。)
「New」⇨「Spring Starter Project」を選択します。

デフォルトから以下項目を変更しています。
「Name」「Type」「Java Version」「Artifact」「Package」
変更後、「Next」を選択します。

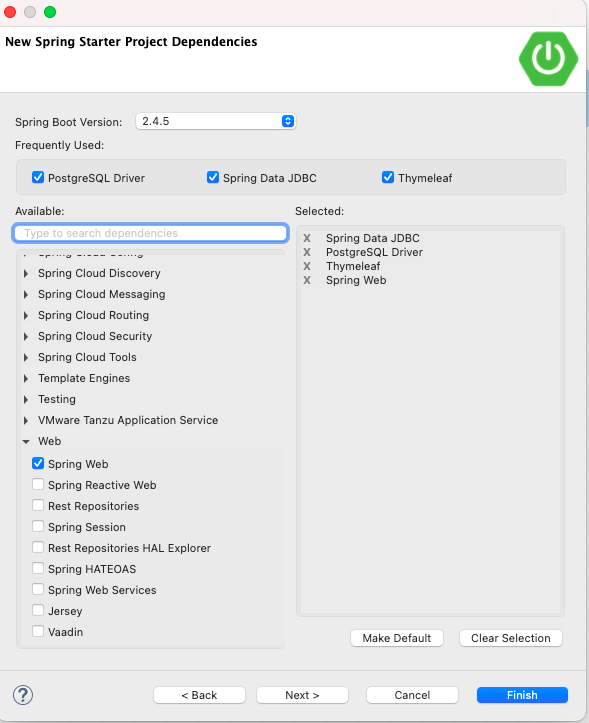
次に使用するものを選択して、利用できるようにします。
他にも必要なものがありますが、必要な時に使えるようにします。
SQL ーSpring Data JDBC (データベース接続の際に利用)
ーPostgreSQL Driver(PostgreSQLに接続する際に利用)
Template Engines ーThymeleaf(テンプレートエンジンのThymeleafを使用するために利用)
Web ーSpring Web(SpringMVCを使用するために利用。その他の役割もある)
選択後、「FInish」を選択します。
※ここでインストールしたものは「build.gradle」ファイルで管理されます。

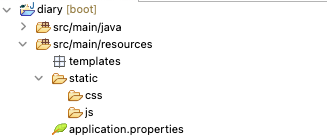
Package Explorer内に「diary」プロジェクトができます。
Bootstrap配置
インストールしたBootstrapのファイルを配置していきます。
ダウンロードしたファイルを展開するとたくさんのファイルが出てきます。
今回は以下の2ファイルを使用します。
・「css/bootstrap.min.css」
・「js/bootstrap.min.js」
ファイルの種類については以下にまとまっていました。
https://getbootstrap.jp/docs/4.2/getting-started/contents/
※minがつくファイルは余分な改行等が含まれていないファイルとなります。

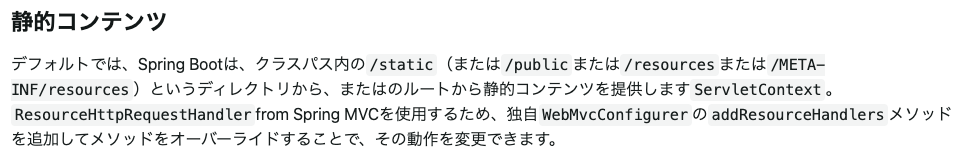
このファイルをどこに配置するかというと以下フォルダに格納していきます。
「src/main/resources/static」
公式ドキュメントでもここを推奨しています。
https://docs.spring.io/spring-boot/docs/current-SNAPSHOT/reference/htmlsingle/#features.developing-web-applications.spring-mvc.static-content

対象フォルダにcss、jsフォルダを新たに作成します。
staticフォルダ上で右クリック「New」⇨「Folder」で作成可能です。

cssフォルダに「bootstrap.min.css」、
jsフォルダに「bootstrap.min.js」を配置します。
(コピーして、フォルダ選択しペーストで配置可能です。)
おわりに
これでプロジェクトの作成は完了です。次からはコードを書いていきます。
コード書き始めるまでの準備はけっこう大変ですね。。。!


